3rd Party 라이브러리 사용하기
JavaScript는 jQuery, Angular, lodash 등 많은 3rd Party 라이브러리를 가지고 있는데, 이들 라이브러리들의 타입들을 TypeScript에서 불러 사용할 수 있다. TypeScript에서 Declaration File (*.d.ts 파일)은 기존에 존재하는 JavaScript 라이브러리의 구조와 골격을 서술한 파일으로서, 이를 사용하면 TypeScript에서 라이브러리의 타입 정보를 사용할 수 있게 된다. 라이브러리의 타입 정보를 활용함으로서 코딩시 인텔리센스 기능이나 에러 체킹 등을 쉽게 할 수 있다.
DefinitelyTyped는 수많은 3rd Party 라이브러리들에 대한 TypeScript Declaration File들을 호스팅하는 github 상의 레파지토리이다. DefinitelyTyped는 주로 커뮤너티에 의해 관리되지만, TypeScript 팀 또한 이를 지원하고 있다. DefinitelyTyped에서 라이브러리의 Declaration File를 다운받아 설치하면, JavaScript 라이브러리를 마치 TypeScript 라이브러리 인 것 처럼 사용할 수 있다. 즉, 해당 라이브러리의 타입 정보를 활용하여 TypeScript 타입 체킹 기능을 사용할 수 있는 것이다.
예를 들어, lodash 라는 JavaScript 유틸러티 라이브러리를 TypeScript에서 사용해 보자. 아래와 같이 "npm install lodash"를 사용하면 먼저 lodash 라이브러리를 설치하고, 다음으로, lodash 라이브러리를 TypeScript에서 사용할 수 있도록 "npm install @types/lodash" 를 실행한다.
npm install lodash --save
npm install @types/lodash
아래 예제는 lodash/random을 TypeScript에서 사용한 예이다.
import random from 'lodash/random';
let num = random(1024);
console.log(num);
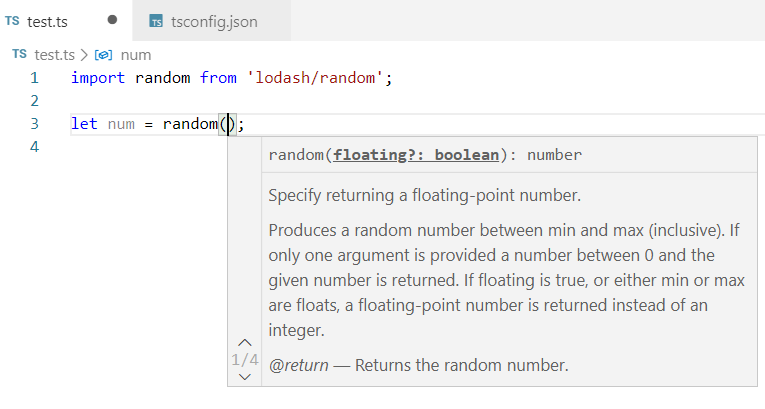
위에서 lodash 라이브러리의 Declaration File을 설치하였으므로, 아래 그림과 같이 TypeScript에서 인텔리센스 기능을 사용할 수 있다.

참고: 만약 인텔리센스가 표시되지 않고, esModuleInterop와 관련된 경고가 나오면, tsconfig.json에서 아래와 같이 esModuleInterop 옵션을 설정한다.
{
"compilerOptions": {
"esModuleInterop": true
}
}