React에서 TypeScript 사용하기
React에서 TypeScript의 Strong Type Checking 기능을 사용하기 위해 JavaScript 대신 TypeScript를 사용할 수 있다. React에서 TypeScript를 사용하는 간단한 방법은 아래와 같이 create-react-app 을 사용하는 것이다. create-react-app은 Single-page React App의 골격을 만들어 주는 npm (node package manager) 패키지이다.
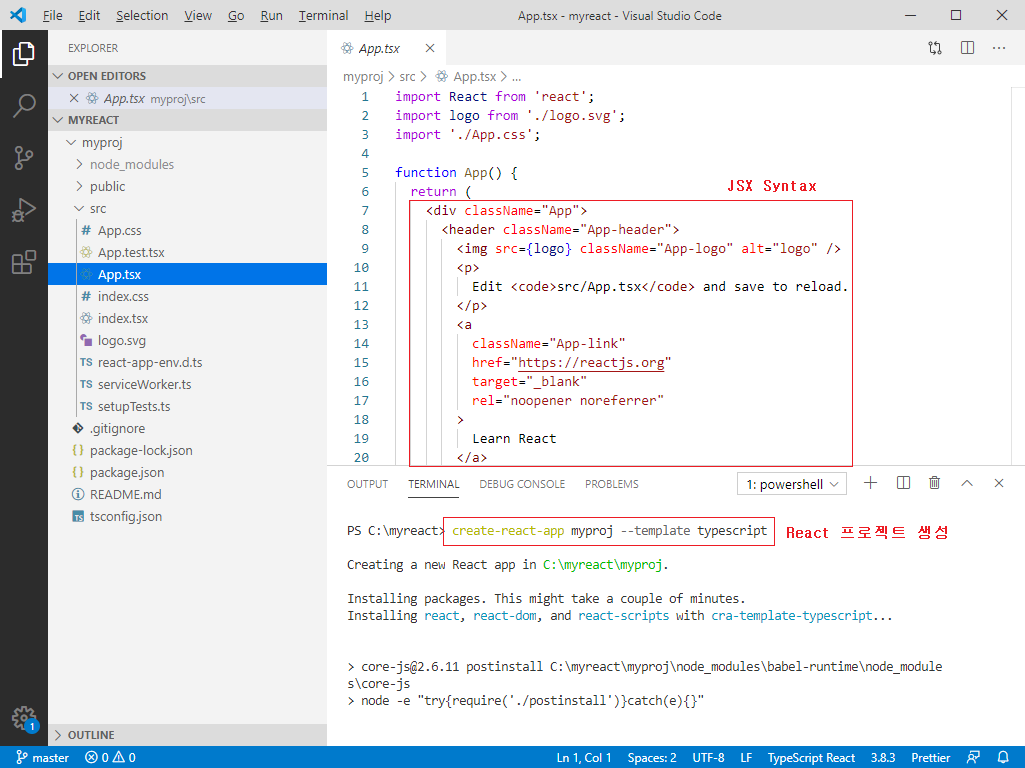
$ create-react-app myproj --template typescript 혹은 $ npx create-react-app myproj --template typescript
create-react-app 으로 TypeScript를 사용하는 React 프로젝트를 만들면 아래와 같은 프로젝트 골격을 생성한다. 여기서 *.tsx 파일들은 React에서 사용하는 TypeScript 코드로서 JSX 요소들(jsx tags)을 포함(embed)하는 코드이고, *.ts 파일들은 일반적인 TypeScript 코드이다.

기본 골격으로 생성된 React 프로젝트를 실행해 보기 위해서는 아래와 같이 npm 명령을 수행한다. 아래 명령이 실행되면, 웹브라우저가 열리며 디폴트로 http://localhost:3000/ 을 실행하게 된다.
$ npm start