TypeScript 코드 브라우저 테스팅 셋업
TypeScript는 JavaScript로 컴파일되어 웹 브라우저나 NodeJS를 통해 실행된다. 아래는 간단한 TypeScript 프로젝트를 만들어 이를 웹 브라우저에서 실행하는 환경을 만드는 절차들이다.
-
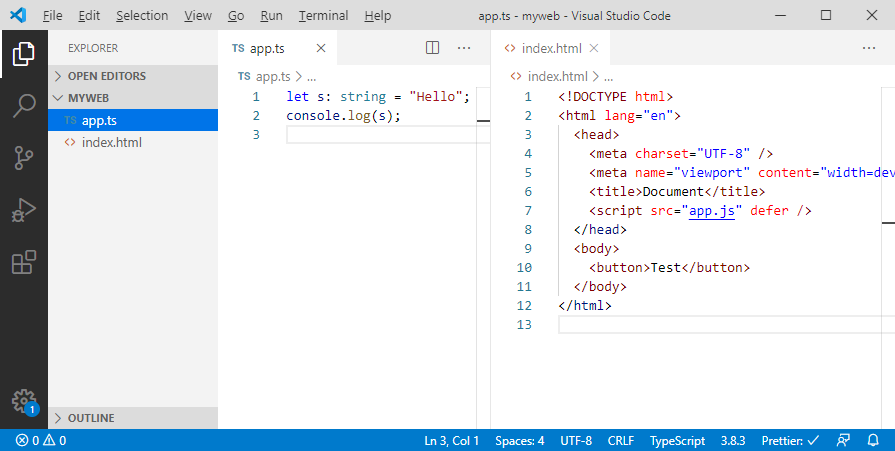
TypeScript 프로젝트 폴더를 생성하고, 하나의 TypeScript 파일 (app.ts)와
index.html 파일, 그리고 favicon 이미지(favicon.ico)를 생성한다.

index.html 안에는 app.js 파일을 script로 로딩한다. defer를 사용하면 페이지 로딩이 끝난 후 js 스크립트를 실행한다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="app.js" defer></script> </head> <body> <button>Test</button> </body> </html> -
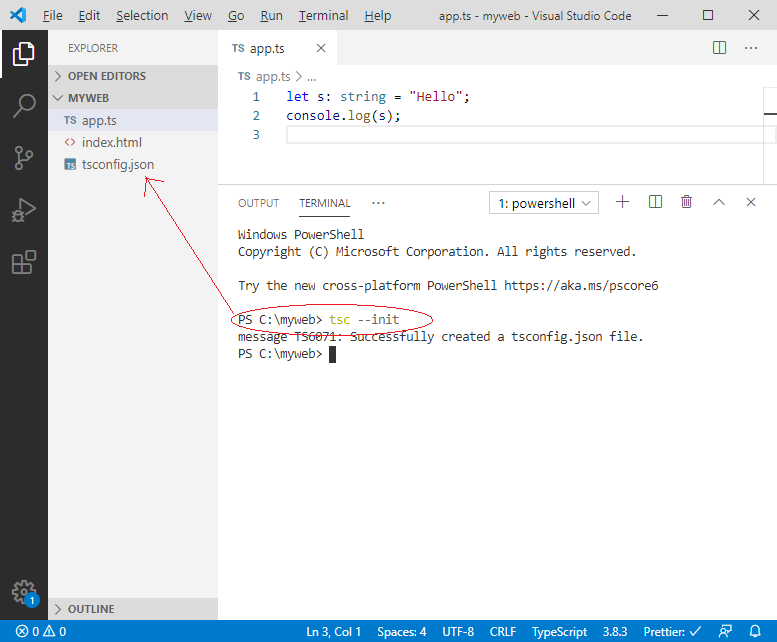
아래와 같이 tsc --init 을 사용하여 tsconfig.json 프로젝트 구성파일을
생성한다. 이 파일이 생성되면 현재 폴더가 TypeScript 프로젝트로 인식된다.

-
"tsc" 명령을 실행하여 TypeScript 프로젝트를 컴파일한다. 이는 app.ts 를
컴파일하여 app.js를 생성한다.
C:\myweb> tsc -
"npm init"을 사용하여 package.json을 생성한다. (패키지 관련 질문에는 그냥
Enter를 쳐도 된다)
C:\myweb> npm init -
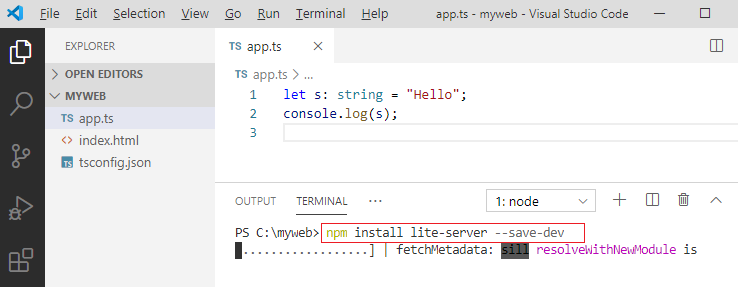
npm을 사용하여 Lightweight web server (node server)인 lite-server를
설치한다. lite-server는 간단한 웹서버로서 HTML이나 JavaScript가 변경되면
자동으로 웹페이지를 Refresh 하는 기능도 제공한다.

-
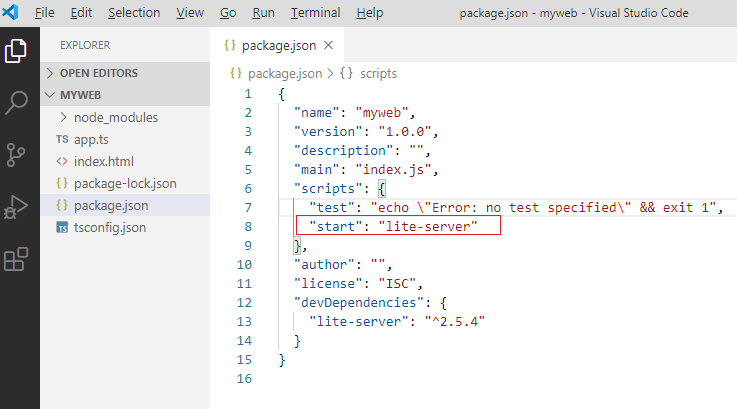
package.json 파일의 "scripts" 섹션 안에 "start": "lite-server" 를 추가한다.
이는 "npm start" 명령을 수행하면 lite-server 를 실행하도록 한다.

-
lite-server를 실행하도록 "npm start"를 실행한다. lite-server가 실행되면
간단한 웹서버를 Port 3000 (localhost:3000)에 실행하고, 이후 웹브라우저를
자동으로 띄우고 http://localhost:3000/ 으로 이동한다. 그리고, 이는 디폴트
웹페이지(index.html)를 보여주게 된다.
C:\myweb> npm start - 웹 브라우져에서 [F12]를 눌러 Developer Console을 띄우면 콘솔 출력(console.log())을 볼 수 있다.
-
(Optional) TypeScript 소스코드가 변경되면 자동으로 JavaScript를 컴파일하도록
지정하기 위해 (VS Code에서 New Terminal을 추가하고) 아래와 같이 Watch 옵션을
사용할 수 있다. 이 Watch 옵션을 사용한 후, app.ts를 변경하면 자동으로
JavaScript(app.js)가 재컴파일되고, 이는 다시 lite-server에 의해 웹브라우저의
웹페이지(index.html)를 Refresh 하게 한다.
C:\myweb> tsc --watch