함수 (function)
함수는 여러 문장들을 묶어서 실행하는 기능을 갖는데, 함수를 여러번 호출하여 사용할 있기 때문에 함수는 재사용 가능한 코드 블럭의 기본 단위로 볼 수 있다.
함수의 기본 구조
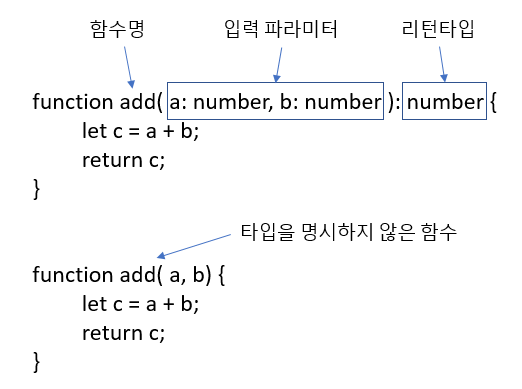
TypeScript에서 함수는 function 키워드를 사용하여 정의는데, function 뒤에 함수명을 적고 함수명 뒤 괄호 안에 입력 파라미터들을 나열한다. 입력파라미터는 그 타입을 명시할 수도 있으며, 함수의 리턴 타입 또한 입력 파라미터 뒤에 : 을 찍은 후 리턴 타입을 명시할 수 있다. 아래는 함수의 기본 구조를 표시한 것이다.

함수의 파라미터
TypeScript에서 함수의 파라미터는 함수명 뒤 괄호 안에 정의되는데, 함수 호출시 그 파라미터 수와 타입에 맞는 데이타를 전달해야 한다. 아래 예제는 2개의 문자열 파라미터를 받아들이고, 리턴타입은 void, 즉 아무것도 리턴하지 않는 함수이다. 이 함수를 호출할 때 정확히 2개의 문자열 파라미터를 전달하지 않으면 에러를 발생시킨다.
function sayHello(firstName: string, lastName: string): void {
let name = firstName + " " + lastName;
console.log("Hello " + name);
}
sayHello("James", "Lee");
//sayHello("James"); // 에러
//sayHello("James", 123); // 에러
Optional Parameter
TypeScript에서 함수의 파라미터는 디폴트로 Required (반드시 지정해야 함) 이지만, 경우에 따라 선택적으로 지정하도록 하려면 파라미터명 뒤에 물음표(?)를 넣어 Optional Parameter로 지정하면 된다. Optional Parameter는 Required Parameter 뒤에 위치하여야 한다. 아래 예제에서 lastName을 Optional Parameter로 지정하였으며, 함수 내에서 lastName이 지정되었는지 체크하고 있다.
function sayHello(firstName: string, lastName?: string): void {
let name: string;
if (lastName) { //값이 지정되었으면
name = firstName + " " + lastName;
}
else {
name = firstName;
}
console.log("Hello " + name);
}
sayHello("James", "Lee"); // "Hello James Lee" 출력
sayHello("James"); // "Hello James" 출력
Default Parameter
TypeScript에서 함수의 파라미터에 별도로 값이 지정되지 않으면 디폴트값을 넣을 수 있는데, 이를 디폴트 파라미터라 한다. 디폴트 파라미터는 파라미터들 중 어느 곳에나 위치할 수 있으며, 만약 Required 파라미터 앞에 위치한다면, undefined 를 전달하여 디폴트값을 갖게 할 수 있다.
function order(product: string, qty: number = 1) {
console.log(product + "," + qty);
}
order("DVD", 2); // "DVD,2" 출력
order("USB"); // "USB,1" 출력
가변 파라미터 (Rest Parameter)
함수의 파라미터 갯수가 가변적인 것을 가변 파라미터라 하는데, 예를 들어, 파라미터가 1개일 수도 있고 10개일 수도 있다. TypeScript에서는 가변 파라미터를 Rest Parameter 라고 부르는데, 이는 함수의 파라미터 리스트 중 가장 마지막에 위치해야 한다. 가변 파라미터를 지정하는 문법은 파라미터명 앞에 ... 을 붙이면 되고, 타입은 배열로 지정하면 된다. 아래 예제에서 보듯이, scores 라는 가변 파라미터는 앞에 ... 이 붙어 있고 타입은 number[] 와 같이 배열로 지정되어 있다. 가변 파라미터가 받을 수 있는 파라미터의 갯수는 0개부터 N개까지 가변적이다.
// [함수1] scores : rest parameter
function printScore(name: string, ...scores: number[], a:any) {
console.log(name);
for (let i = 0; i < scores.length; i++) {
console.log(scores[i]);
}
}
printScore("Tom", 95, 80);
printScore("Tom", 77, 99, 85);
// [함수2] args : rest parameter
function f(...args) {
console.log(args);
}
f(1, 2, 3); // [ 1, 2, 3 ]