TypeScript 편집기
TypeScript를 사용하기 위해 Visual Studio Code와 같은 편집기 혹은 IDE를 사용할 수 있다. Visual Studio Code를 사용하여 TypeScript 코딩을 하기 위해 다음과 같은 기본 셋팅을 수행한다.
- Visual Studio Code (VS Code)를 설치한다. VS Code는 https://code.visualstudio.com/ 에서 설치할 수 있다.
-
Visual Studio Code를 실행하여, 테스트를 위해 test1.ts 파일을 추가하고 아래와 같은 스크립트를 저장한다.
let a: number = 10; console.log(a); -
Visual Studio Code에서 Powershell Terminal을 사용할 때, ExecutionPolicy가 디폴트로 되어 있는 경우 TypeScript 컴파일러(tsc)가 실행되지 않을 수 있다.
이러한 문제점을 해결하기 위해 아래와 같은 셋팅을 수행한다.
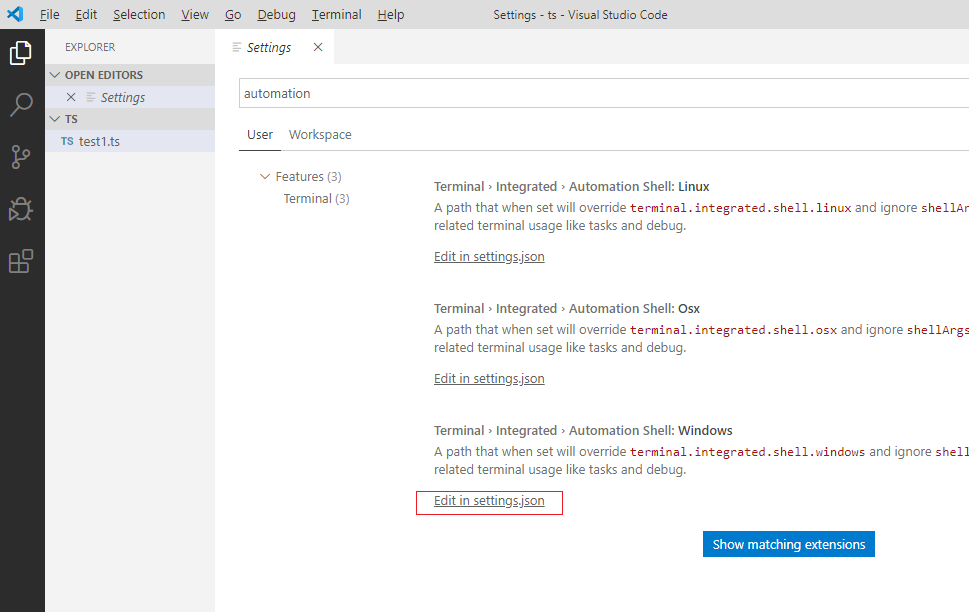
Visual Studio Code를 실행하고 File - Preferences - Settings 메뉴를 선택하고,
Search 바에 "automation"을 치고, Terminal / Integrated / Automation Shell:Windows 밑에 있는 "Edit in settings.json" 링크를 선택한다.

-
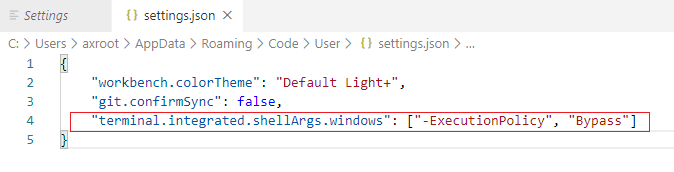
settings.json 안에 다음과 같이 Powershell ExecutionPolicy 셋팅을 Bypass로 설정한다.
"terminal.integrated.shellArgs.windows": ["-ExecutionPolicy", "Bypass"]

-
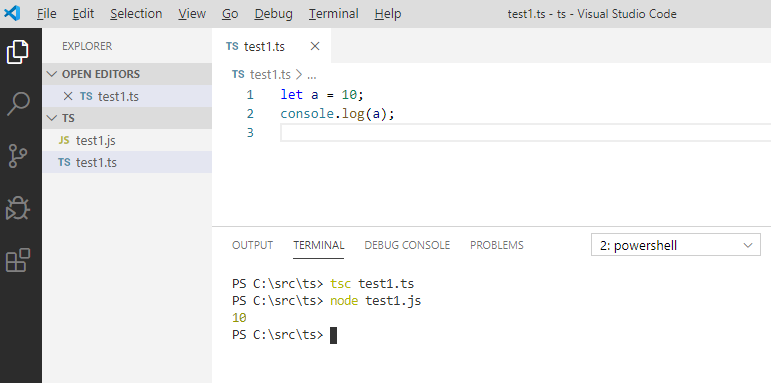
Visual Studio Code에서 Terminal을 실행하기 위해 Ctrl + ` (혹은 View - Terminal 메뉴)을 누르고
TypeScript 컴파일러(tsc)를 실행하여 TypeScript 코드(.ts)를 JavaScript 코드(.js)로 변환한다.
C:> tsc test1.ts 만약 이전 버전의 Visual Studio이 설치되어 있다면, 초기 버전의 tsc 가 실행될 수 있는데, 이에 대해서는 이전 버전의 tsc 컴파일러가 실행되는 오류 아티클에 자세히 설명되어 있다.
만약 이전 버전의 Visual Studio이 설치되어 있다면, 초기 버전의 tsc 가 실행될 수 있는데, 이에 대해서는 이전 버전의 tsc 컴파일러가 실행되는 오류 아티클에 자세히 설명되어 있다. -
JavaScript 코드(.js)를 실행해 보기 위해서는 node를 실행한다.
C:> node test1.js