네임스페이스 (namespace)
네임스페이스는 클래스, 인터페이스, 함수, 변수 등을 논리적으로 묶는데 사용되는 것으로, C#의 네임스페이스와 비슷하다. 다만, C#에서는 함수, 변수가 namespace 바로 밑에 올 수 없지만, TypeScript에서는 그것이 가능하다. 네임스페이스를 정의하는 방법은 namespace 라는 키워드 뒤에 네임스페이스명을 적고, {...} 괄호 안에 클래스, 인터페이스, 함수, 변수 등을 넣으면 된다.
// Helper 라는 네임스페이스를 정의
namespace Helper
{
let counter: number = 0;
function getNext(): number {
return counter++;
}
class Converter {
//...
}
interface IClone {
//...
}
}
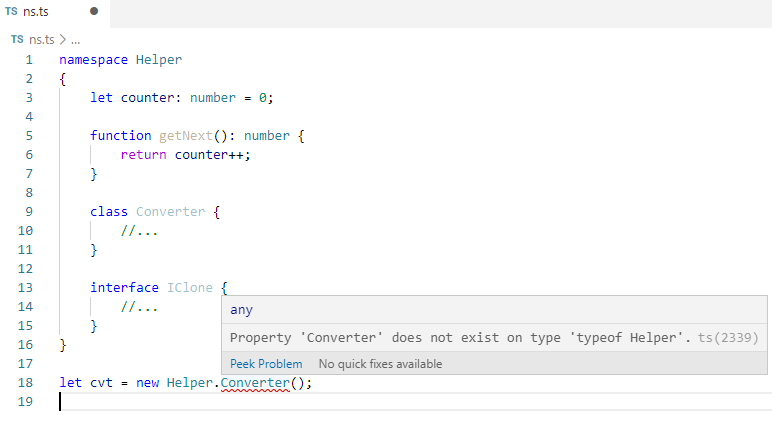
네임스페이스 안에 있는 클래스, 인터페이스, 함수, 변수 등을 사용하기 위해서는 네임스페이스명을 앞에 붙여 사용하는데, 예를 들어 위의 예에서 Convert 클래스를 엑세스하기 위해서 "Helper.Converter" 와 같이 사용한다. 또한, 네임스페이스 안에 있는 클래스, 인터페이스, 함수, 변수 등은 디폴트로 그 네임스페이스 안에서만 사용할 수 있다. 아래 그림과 같이, 만약 네임스페이스 밖에서 사용하면 에러가 날 것이다.

네임스페이스 안의 클래스, 인터페이스, 함수, 변수 등을 네임스페이스 밖에서 혹은 다른 모듈에서 사용하고자 한다면, 해당 클래스, 인터페이스, 함수, 변수 앞에 export 를 붙여야 한다. 예를 들어, 아래와 같이 Converter와 IClone 앞에 export를 붙이면, namespace 밖에서 "Helper."을 붙여 사용할 수 있다.
// ns.ts
namespace Helper
{
let counter: number = 0;
function getNext(): number {
return counter++;
}
export class Converter {
//...
}
export interface IClone {
//...
}
}
let cvt = new Helper.Converter();
let itf: Helper.IClone;
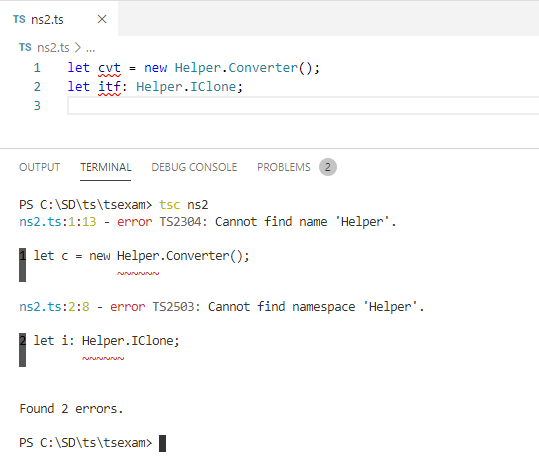
네임스페이스 안의 멤버를 export 하고, 만약 다른 모듈에서 사용하고자 한다면, 그 모듈은 Helper 네임스페이스를 인식하지 못하므로 아래와 같은 에러를 발생시킨다. (예: ns.ts 안의 코드를 ns2.ts 에서 사용한 경우)

위 문제를 해결하기 위해, 아래 예제와 같이 상단에 호출하고자 하는 네임스페이스를 갖는 모듈을 reference path에 지정하면 된다. 즉, 먼저 맨 앞에 /// 을 적고 reference path 뒤에 해당 모듈명을 적으면 된다.
/// <reference path="ns.ts" />
let cv = new Helper.Converter();
let it: Helper.IClone;
JavaScript의 입장에서는 (디폴트로) 위의 ns.ts는 ns.js, ns2.ts는 ns2.js로 컴파일되는데, .js 를 사용하는 클라이언트(예: HTML)에서 ns.js 를 포함해야 nj2.js가 제대로 실행될 것이다. 그런데, 만약 TypeScript를 컴파일할 때, ns.ts와 ns2.ts를 묶어 하나의 .js를 생성한다면 더 편리할 수도 있다. 이를 위해 아래와 같은 tsc 명령을 사용하여, 복수 개의 .ts 파일을 컴파일해서 하나의 .js를 만들 수 있다.
PS C:\> tsc --outFile mynj.js ns.ts ns2.ts